
Custom font in React js
Lets say we are planning to change the font for our create-react-app front end. Below are the steps we need to follow to achieve the same.
-
- Select our favourite font from https://fonts.google.com/
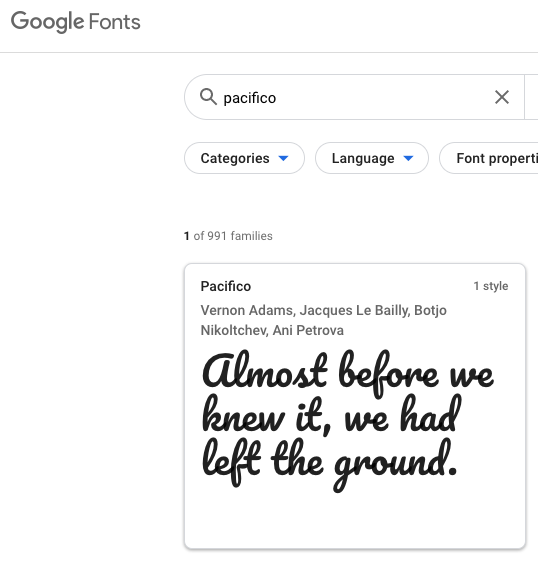
- Browse for a font that you may like, or you may want to search and apply a font that you already knew exists and liked. For example, let’s say that we want to apply the “pacifico” font for our application. So We can search for this font on Google Font. And once the search result appears, we can choose to add the font inside the Google Font page.

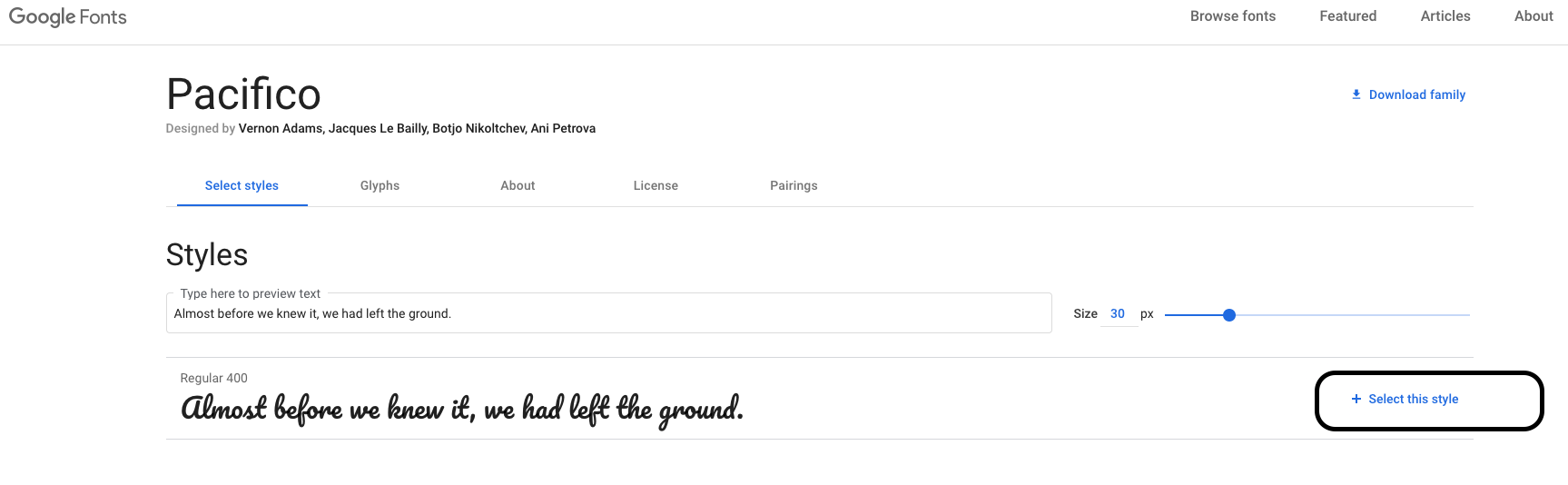
- Now we should click on the font and a detail page should open like this and we should select the font

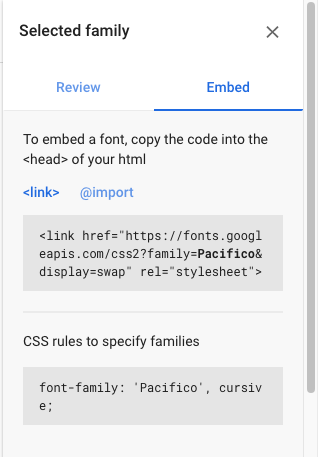
- After selecting the font we should be able to see a tab opening on the right side of the screen that has two tabs: one for Reviewing and one for “embed”. We should be selecting the embed tab to find and see the below link tag for our selected font.

pacifco selected <link href="https://fonts.googleapis.com/css2?family=Pacifico&display=swap" rel="stylesheet">
- Now we should paste the above link into our project’s
index.css
- And now we should add the font family declaration into our index.css page with the below code
font-family: 'Pacifico', cursive;
Once all the above mentioned steps are followed and we have restarted our React.js app, we should be able to see the font getting updated for our React application